Consulter des informations sur le net fait maintenant partie de notre quotidien, mais la lecture sur l’écran reste tout de même moins facile que sur le papier (25% de temps de lecture supplémentaire). Une page mal conçue peut fatiguer vos internautes et les faire fuir. Il est donc important que vos pages soient optimisées pour que les internautes trouvent votre site visuellement « confortable ».
Vous devez travailler sur 2 éléments : les couleurs et les caractéristiques du texte. Nous parlerons de la mise en forme des textes dans un prochain article…
Les couleurs
- Le contraste doit être assez important entre la couleur des textes et le fond de page. Il est conseillé d’avoir un contraste d’environ 400 (ou 500 pour un site destiné aux malvoyants).
- La couleur du texte / fond de page doit être différente en terme de brillance (ou luminance). Il est conseillé d’avoir une différence supérieure à 125.
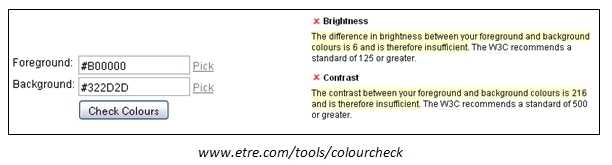
Prenons l’exemple d’un texte de couleur bordeaux #B00000 (code hexadécimal de la couleur) sur fond de couleur grise #322D2D.
Nous voyons que la brillance est à 6 donc loin du chiffre idéal 125 et le contraste à 216 au lieu du 400 conseillé. Les deux couleurs sont donc à modifier pour avoir une bonne lisibilité.
- Plus les caractères sont grands et gras, plus on peut se permettre un contraste moins important. Attention cependant à ne pas en abuser. On peut employer cette technique par exemple sur un titre mais pas sur l’ensemble du corps de votre article.
- Utilisez plutôt des caractères foncés sur fond blanc/clair. Il faut savoir que l’inverse est lu 10% plus lentement.
Les caractéristiques du texte
- Taille de police :
Tout le monde n’a pas une excellente vue, il faut donc que la taille de police leur soit accessible mais un texte trop gros devient illisible et inesthétique. Il est fortement conseillé, pour le corps du texte, une taille de 12 pixels.
Pour améliorer l’accessibilité, vous pouvez aussi ajouter une fonction permettant à l’internaute d’agrandir la taille des caractères de vos articles.
- Longueur des lignes :
La zone de contenu ne doit pas être trop large sinon arriver au bout de la ligne puis passer à la suivante devient vite périlleux. On doit trouver maximum 100 caractères par ligne. Autre solution : mettre le texte en double colonne.
- Typographies :
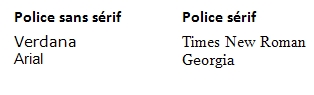
Préférez les polices sans sérif (sans empattement) qui sont plus lisibles sur le web. Beaucoup de polices existent : on peut notamment citer le Verdana, Arial et Helvetica.
Mettre un texte en gras permet de le mettre en évidence. Attention cependant à ne pas en abuser, il ne doit être utilisé que sur un mot ou une partie de texte.
- Souligné :
Sur le web, du texte souligné est un lien. N’utilisez donc pas le souligné afin d’éviter toute ambiguïté auprès de l’internaute. Utilisez plutôt les couleurs ou le gras.
- Italique :
Un texte en italique réduit la vitesse de lecture. Il faut donc l’utiliser uniquement (par convention) pour des légendes, citations, titre d’ouvrage…
- Minuscule / Majuscule :
Un texte écrit en majuscules est lu 13 à 20% plus lentement qu’en minuscule. Vous pouvez éventuellement utiliser la majuscule pour un mot mais préférez plutôt le gras.
En conclusion, une bonne lisibilité c’est un contraste de couleur qui parfois peut être limite, du texte foncé sur fond clair et surtout une juste application des styles : il ne faut pas trop en faire, mettre seulement en avant quelques phrases ou mots et non un texte entièrement en majuscule, gras ou souligné.