Complément essentiel au cahier des charges, le prototypage favorise les échanges avec votre client en lui évitant de se confronter à l’aspect purement technique du développement de son site. Sans phase de prototypage, l’appropriation d’un cahier des charges peut coûter du temps à l’entreprise : le document est souvent très fourni et aborde des sujets aussi nombreux que variés. Réelle concrétisation du cahier des charges, le prototypage est souvent perçu comme le véritable point de départ de votre projet.
Il se divise en 3 parties bien distinctes :
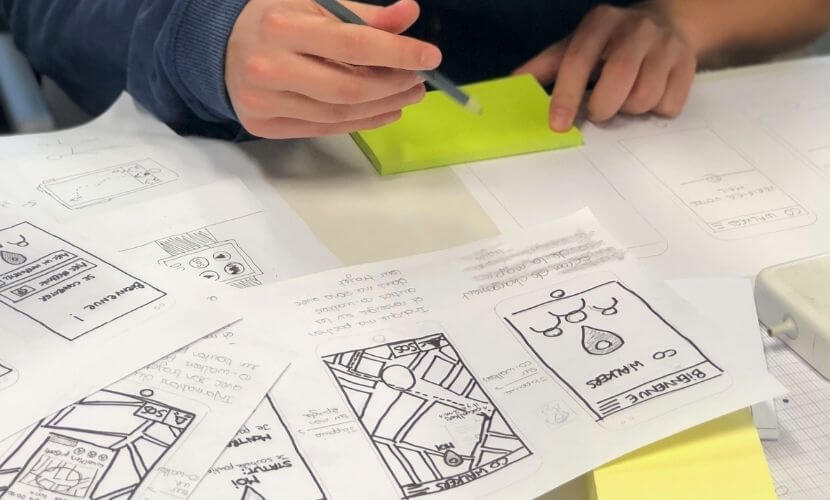
- Le zoning ou story bloc : Il s’agit de positionner grossièrement les éléments d’une page Web (menus, zones de contenu, fonctionnalités, etc). On va commencer ici à délimiter les grandes zones (zone de contenu, pub, navigation…). Cette étape a une fonction organisationnelle (ergonomique ??) et doit débarrasser le client de toutes contraintes esthétiques. Ces zones sont souvent grises (vides) et nommées le plus simplement possible.
- Le wireframing : Véritable affinage du zoning, il favorisera un graphisme optimisé. Renseignant les contenus des blocs, structurant l’interface, cette étape a pour intérêt principal de limiter les retours du client. Conçu pour verrouiller l’aspect fonctionnel, le wireframing permettra la validation des interactions, éléments et intitulés définitifs (liste déroulante, champ, boutons, etc…). Les zones sont alors définies en bleu/mauve, ou toute couleur relativement neutre qui permettra de ne pas trop influencer le designer.
- La maquettage : Après validation des deux premières étapes, le design de l’interface peut débuter. Le graphiste possède tous les éléments fonctionnels et peut maintenant se concentrer sur l’ergonomie et le graphisme pur. Grâce aux wireframes, il dispose d’une vision globale et approfondie du projet. En connaissant parfaitement les impératifs, il est capable de quantifier précisément le volume de travail à fournir.
Réalisée à partir de logiciels tels que Mockup, Iplotz ou Fireworks, la phase de prototypage représente un atout de poids dans la réalisation d’un projet Web. Ses différentes étapes requièrent les expertises des différents intervenants d’une Web agency : chefs de projet, développeurs, intégrateurs, graphistes… La collaboration et le brainstorming ainsi développés seront vecteurs de créativité et permettront d’identifier tous les problèmes éventuels avant d’entrer en phase de développement.
A la clé, des retours clients limités et concis, un gain de temps, d’efficacité et de productivité !